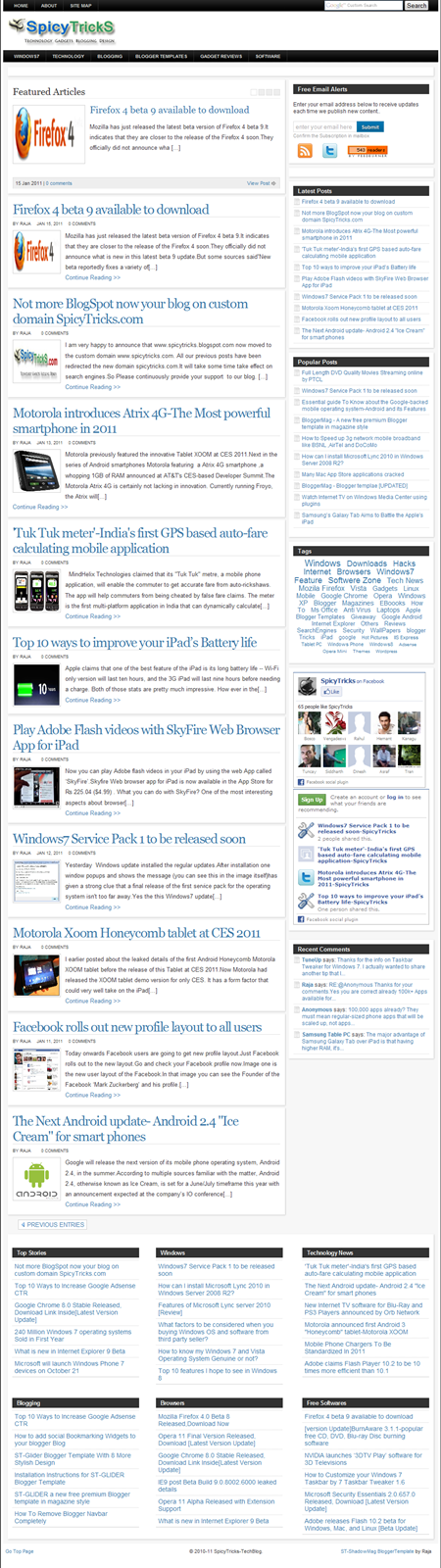
I designed the new blogger template for my blog with some cool features and I decided to share it with everyone through this post.I named this template ‘Shadowmag’.This template basically designed for Tech blog and content sharing sites.
update:Category sub navigation Added now to this template because of one of our Reader’s request.

What is in Shadowmag?
[list style=”arrow”]
- Featured Articles Auto slideshow
- SEO optimized
- Nice design with quick loading
- Word Press like Comment section
- Breadcrumbs Added
- Social networking Icons for sharing
- Related Posts section for each post
- Popular posts Added
- AdSense friendly design
- HTML 5 feature Transition added
- Needs updated browsers like,
- Safari 3+
- Chrome Whatever+
- IE 9+
- Opera 10+
- Firefox 4+(You can use Beta)
[/list]
How to Install ShadowMag?
- Download the Template
- Open xml file with Editors like Notepad++
- Change the Site Title using the included PSD file in Photoshop.Just open the PSD file and change the titles and save the file as gif format and upload it.Then find “” this link and replace it with your uploaded image link or if you don’t have Photoshop ask in comment section ,I will do it for you.
- For Featured Slideshow you need to create the label exactly like this ‘Featured’ and post your featured posts in the Featured label section,it will be displayed automatically in Featured Articles section.
- You can add adsense code and other codes in <!—your ad here—> text.
- Then Add the Navigation links.First find these links and replace with your navigation link.
<!– replace the urls with your urls –>
<li>
<a dir=’ltr’ href=’http://www.spicytricks.com/search/label/Windows7?&max-results=7′>Windows7</a>
</li>
<li>
<a dir=’ltr’ href=’http://www.spicytricks.com/search/label/Tech%20News?&max-results=7′>Technology</a>
</li><li>
<a dir=’ltr’ href=’ your url here’>Technology</a>
</li> - Then find the ‘welcometospicytricks’ and replace it with your Feedburner feed title.(highlighted area)
‘http://feeds.feedburner.com/WelcometoSpicytricks‘
- Save the template and upload it in EditHTML section.
- Then click the ‘Page Elements’ near to EditHTML.
- I included the six categories in Footer category section.Here in each category section your last six posts of assigned category will be displayed.
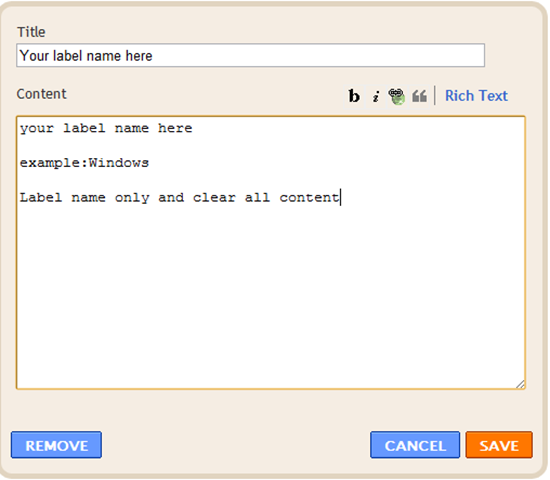
- To assign the categories ,do like as shown in images
Here click edit and below window pop-up and do like as shown image.
That’s it now you can use this Template on your Blog.
Update:Category Sub Navigation
To add the Sub navigation in the Main navigation section follow the steps Below:
1.Find the ‘]]></b:skin>’ this code (without Quotes) and add the following code before ‘]]></b:skin>’
#madmenu li ul { background:#333; position:absolute; left:-999em;
width:150px; margin:0px 0px 0px -1px; border:1px solid #ECEDE8;
border-width:1px 1px 0px; z-index:999; }
#madmenu li ul li { border-top:1px solid #fff; border-bottom:1px solid #ECEDE8;border-right:none; }
#madmenu li ul li a { background:#333; width:120px;padding:0px 15px; color:#333; font-size:12px;
font-weight:normal; border-bottom:none; line-height:20px; }
#madmenu li ul li a.sf-with-ul { padding:0 15px; }
#madmenu li ul li a:hover { background:#333; text-decoration:underline;line-height:20px; border-bottom:none; }
#madmenu li ul ul { margin:-32px 0px 0px 177px; }
#madmenu li:hover,#madmenu li.hover { position:static; }
#madmenu li:hover ul ul, #madmenu li.sfhover ul ul,
#madmenu li:hover ul ul ul, #madmenu li.sfhover ul ul ul,
#madmenu li:hover ul ul ul ul, #madmenu li.sfhover ul ul ul ul { left:-999em; }
#madmenu li:hover ul, #madmenu li.sfhover ul,
#madmenu li li:hover ul, #madmenu li li.sfhover ul,
#madmenu li li li:hover ul, #madmenu li li li.sfhover ul,
#madmenu li li li li:hover ul, #madmenu li li li li.sfhover ul { left:auto; }
2.Then find <div id=’madmenu’> and use the following code after <ul> for the Sub navigation Links
<li>
<a dir=’ltr’ href=”YOUR Category URL HERE”>Cat 1</a>
<ul class=’children’>
<li>
<a dir=’ltr’ href=”YOUR SUB Category URL HERE”>Sub cat 1</a>
</li>
<li>
<a dir=’ltr’ href=”YOUR SUB Category URL HERE”>Sub cat 2</a>
</li>
</ul>
</li>
Share your views and queries in comment section…
If you like this template, then Share this template in Twitter By click the Tweet button in this top of page and also Share it with following links.